Websites unterschiedlicher Arten lassen sich entweder von Hand codieren, mithilfe von Editor-Applikationen wie Dreamweaver bauen oder auf Basis einer Online-CMS- oder Website-Baukasten-Plattform wie Wordpress, Wix, Jimdo, Squarespace oder auch der von «Swiss IT Magazine» im Frühling 2020 getesteten Schweizer Plattform Doitclever erstellen. Der manuelle Website-Bau und die Arbeit mit Code-nahen Editoren im Stil von Dreamweaver gestatten maximale Flexibilität hinsichtlich Gestaltung und Funktionen, aber es braucht dazu tiefgehende Kenntnisse und Erfahrung mit HTML, CSS, Javascript und weiteren Markup- und Programmiersprachen.
Im Fall des auch bei vielen Agenturen beliebten CMS Wordpress lässt sich zwar fast alles, was mit HTML, CSS & Co. möglich ist, umsetzen – aber der Aufwand, aus einer Wordpress-Website mehr zu machen als ein Blog, ist erheblich und erfordert teils seinerseits manuelles Codieren. Einfache Plattformen wie Wix oder Jimdo ermöglichen zwar die visuelle Zusammenstellung einer Website aus einfachen Bausteinen, bieten dagegen schlicht nicht die Flexibilität und die Möglichkeiten, die modernes Webdesign heute erfordert.
Visuelles Site Building mit Webflow
Webflow, die Online-Plattform des gleichnamigen Unternehmens aus San Francisco, kombiniert einen Browser-basierten visuellen Designer für Websites mit einem CMS und einem Hosting-Angebot. Der Designer setzt ganz auf das No-Code-Prinzip, bleibt dabei aber strikt bei den nativen Möglichkeiten und Regeln von HTML und CSS. Eine Webseite wird aus einzelnen Elementen wie Sections, Container, Grid, Heading, Text und Image zusammengestellt, die jeweils mit CSS-Attributen oder CSS-Klassen angereichert sind. Der Designer generiert dabei laufend den entsprechenden HTML- und CSS-Code, der jedoch stets im Hintergrund bleibt und in
Webflow selbst weder angesehen (mit Ausnahme der CSS-Statements einzelner Klassen und Tags) noch editiert werden kann. Der Code lässt sich allerdings exportieren, was in der Gratisversion jedoch nicht möglich ist.
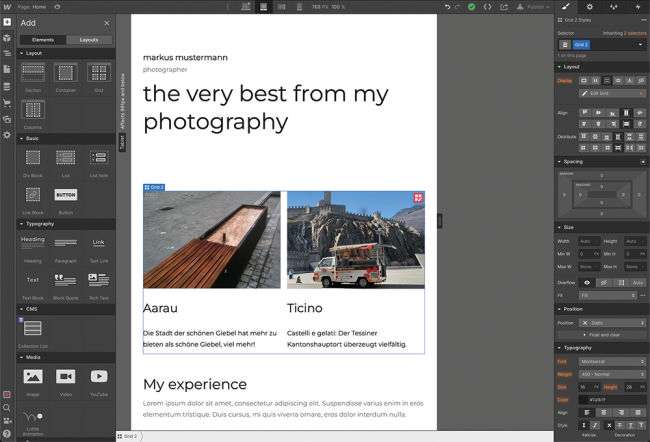
Der Webflow Designer ist in drei Bereiche eingeteilt. Ganz links im Browserfenster befindet sich eine Toolbar mit Buttons, die verschiedene Panels erscheinen lassen – Hinzufügen von Elementen, Symbolen, HTML-Navigator, Seiten, CMS Collections, E-Commerce und Asset Manager. Dazu kommen weitere Schaltflächen zum Aufruf der Hilfefunktion und von Video-Lektionen.
Den grössten Teil in der Mitte nimmt das Canvas ein, auf dem die Elemente platziert und verschoben sowie Inhalte editiert werden. Darüber stehen Buttons zum Wechsel zwischen verschiedenen Breakpoints, zum Exportieren des generierten HTML/CSS-Codes und zum Publizieren der Website bereit.
In der Sidebar am rechten Fensterrand lässt sich über den Reiter Style mit dem Pinsel-Icon das Style Panel anzeigen, in dem man die CSS-Eigenschaften des jeweils auf dem Canvas selektierten Elements im Detail einsehen und editieren kann, und zwar ohne jede Code-Eingabe und stattdessen über Buttons, Eingabefelder, Schieberegler und andere intuitiv verständliche Elemente. Das Panel exponiert nahezu alle aktuell gängigen Properties, auch Fortgeschrittenes wie 2D- und 3D-Transformationen, Transitionen und Filter. Zusätzlich ordnet man dem Element hier CSS-Klassen zu, die je nachdem in der gewählten Vorlage vordefiniert sind oder zuvor aus den Eigenschaften eines existierenden Elements erzeugt wurden.
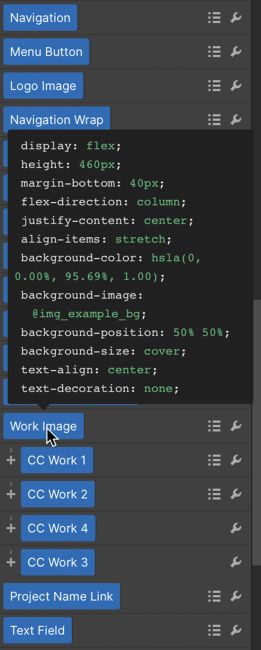
Ein weiterer Reiter nennt sich Style Manager (Tropfen-Icon): Hier präsentiert Webflow Designer die Hierarchie der CSS-Klassen und die CSS-Eigenschaften der einzelnen Klassen und Tags. Die CSS-Statements einer Klasse erscheinen jeweils bei Mausberührung der Klasse, können aber im Style Manager nicht editiert werden – getreu dem No-Code-Prinzip, denn dafür ist allein das Style Panel zuständig.
Ein weiterer Reiter, markiert mit einem Blitz-Icon, gibt Zugriff auf das Interactions Panel, wo sich für das selektierte Element oder die ganze Seite Trigger wie Mausklick, Mouseover, Scroll into View oder Page Load sowie die durch den Trigger auszulösenden Aktionen definieren lassen, namentlich das Abspielen einer Animation.
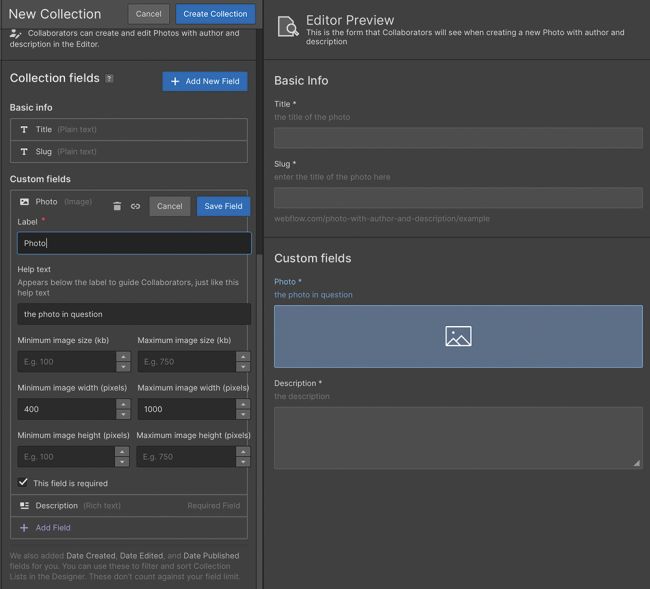
Das CMS von Webflow arbeitet mit sogenannten Collections, also Sammlungen von Items, die aus frei definierbaren Feldern bestehen, und ist somit viel flexibler als eine Bloggin-fokussierte CMS Engine. (Quelle: Webflow)
Im Style Manager werden die definierten CSS-Klassen hierarchisch präsentiert. Der Code lässt sich einsehen, aber nicht direkt editieren. (Quelle: Webflow)
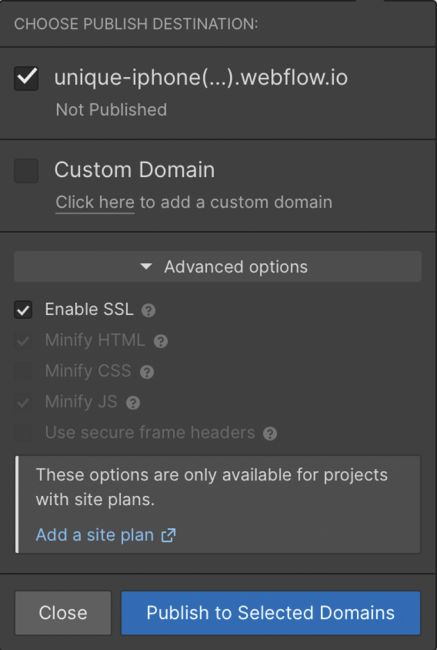
In der Gratis-Testversion kann man eine Website nur als Subdomain von webflow.io publizieren. (Quelle: Webflow)
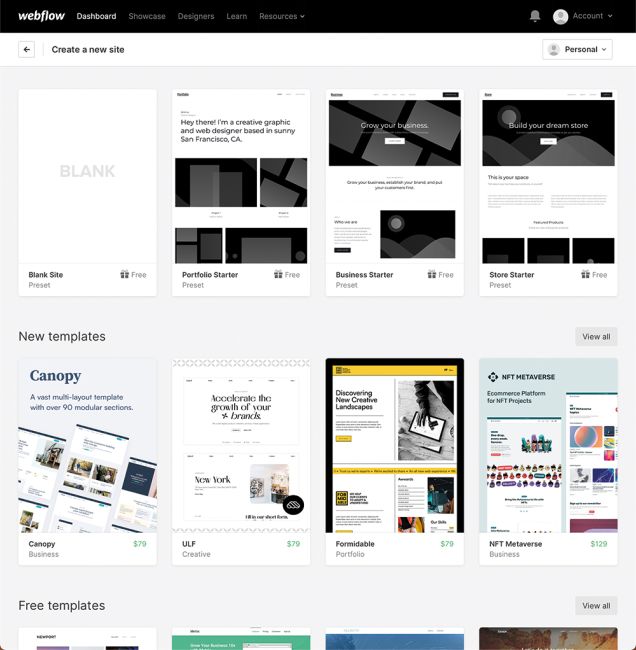
Webflow bietet die Wahl zwischen rund 30 kostenlosen und über 100 zahlungspflichtigen Website-Vorlagen. (Quelle: Webflow)
Im Style Manager werden die definierten CSS-Klassen hierarchisch präsentiert. Der Code lässt sich einsehen, aber nicht direkt editieren. (Quelle: Webflow)
In der Gratis-Testversion kann man eine Website nur als Subdomain von webflow.io publizieren. (Quelle: Webflow)
Webflow bietet die Wahl zwischen rund 30 kostenlosen und über 100 zahlungspflichtigen Website-Vorlagen. (Quelle: Webflow)
Im Style Manager werden die definierten CSS-Klassen hierarchisch präsentiert. Der Code lässt sich einsehen, aber nicht direkt editieren. (Quelle: Webflow)
In der Gratis-Testversion kann man eine Website nur als Subdomain von webflow.io publizieren. (Quelle: Webflow)
Webflow bietet die Wahl zwischen rund 30 kostenlosen und über 100 zahlungspflichtigen Website-Vorlagen. (Quelle: Webflow)
HTML- und CSS-Kenntnisse nötig
Webflow kommt mit über 30 kostenlosen und um die hundert zahlungspflichtigen Website-Vorlagen zu Preisen ab 24 US-Dollar, jeweils mit vordefiniertem Design, passenden CSS-Klassen und Default-Inhalten, die sich einfach editieren oder ersetzen lassen. Diese Templates stammen von
Webflow selbst oder von professionellen Designern aus der Webflow Community. Wer will, kann damit ohne jegliche Webdesign-Kenntnis eine Website zusammenstellen und publizieren. Mit diesem Vorgehen schöpft man die äusserst vielfältigen Möglichkeiten von Webflow aber bei weitem nicht aus. Wer nicht mehr als eine Template-basierte Website wünscht, ist mit Wix, Squarespace oder Jimdo besser und preisgünstiger bedient. Allerdings fragt Webflow bei der Registrierung für einen Account unter anderem danach, ob man sich mit HTML und CSS auskennt. Falls man dort angibt, man habe nichts mit Code am Hut, konfiguriert Webflow den Designer so, dass vieles
vordefiniert und automatisiert ist, zum Beispiel die passenden Breakpoints für unterschiedliche Geräte.
Trotzdem: Das wahre Wesen von Webflow liegt in der vollständigen Kontrolle über HTML und CSS. Doch obwohl dazu keine einzige Codezeile geschrieben werden muss, lässt sich ohne Kenntnisse von HTML und CSS kaum etwas Brauchbares erreichen, beziehungsweise die Möglichkeiten erschliessen sich so nicht. Der Seitenaufbau zum Beispiel basiert strikt auf dem CSS-Box-Modell, und nur wer dieses versteht, ist in der Lage, damit aus einer leeren Seite heraus das gewünschte Layout zu gestalten. Es geht also nicht darum, wild irgendwelche Elemente auf das Canvas zu schieben, sie müssen hierarchisch korrekt platziert und mit den passenden CSS-Eigenschaften ausgestattet werden. Das Style Panel bietet dafür zwar eine durchgängig grafische Oberfläche, erklärt aber nicht, welche Angabe im Detail zu welchem Resultat führt.
Webflow erzeugt prinzipiell responsive Websites. Auch dabei kommt man nicht ohne Erfahrung mit CSS aus. Immerhin unterstützt der Designer die Beurteilung der Darstellung in verschiedenen Seitenbreiten mit einer Breakpoint-Vorschau für die Grössen Desktop, Tablet, Mobile Landscape und Mobile Portrait. Ein weiterer, grösserer Breakpoint kann optional definiert werden, um etwa die Darstellung auf grossen Bildschirmen zu überprüfen. Der Basis-Breakpoint ist dabei immer Desktop, die dort definierten CSS-Eigenschaften der Elemente vererben sich gegen unten – für ein Mobile-First-Design nicht die ideale Ausgangslage, aber handhabbar.
Schulung inklusive
Doch auch wer sich mit HTML und CSS noch nicht auskennt, aber lernwillig ist, hat bei Webflow durchaus eine Chance. Dies nicht zuletzt durch die Webflow University, die mit einer riesigen Palette von Trainings-Videos aufwartet. Angefangen von Erklärungen zu HTML und CSS über Lektionen und Kurse zur Bedienung von
Webflow, darunter ein 21-Tages-Kurs, währenddessen eine komplette Portfolio-Website entsteht, bis hin zu fortgeschrittenen Themen wie CSS-Layout und Positionierung oder die Nutzung von CSS Grid in Webflow stehen unter
https://university.webflow.com Dutzende von gut gemachten Schulungen bereit, wenn auch nur in englischer Sprache.
Flexibles CMS integriert
Mit der Gestaltung statischer Webseiten ist der Funktionsumfang von
Webflow noch lange nicht ausgeschöpft. Die Plattform bietet auch ein integriertes Content Management System (CMS) – und zwar eines, das sich nicht auf Blogging beschränkt, sondern massiv mehr Flexibilität bietet. Dies ist möglich dank einer zweistufigen Struktur: Content Fields nehmen die eigentlichen Inhalte wie Texte, Bilder, Image Slider oder Videos
auf, aber auch weitere Elemente wie Formularfelder, Auswahlmenüs, binäre Switches sowie Referenzen zu anderen Collections.
Content Collections fassen verschiedene Fields zu einer Einheit zusammen, die sich dann als Liste in eine Seite einbinden oder als ganze Seite in die Website einfügen lässt. Ein Beispiel: Eine Collection besteht aus einem Bild, dem Namen, der Funktion und weiteren Angaben zu den Mitgliedern eines Teams. Die Collection wird sodann auf der gewünschten Seite als Collection List platziert, und die Inhalte werden beim Besuch der Seite jeweils dynamisch aus einer Datenbank geladen und angezeigt. Für eine Collection, die zum Beispiel einen Blog-Beitrag mit allen zugehörigen Inhalten umfasst, legt man eine neue Seite vom Typ Collection Page an.
Beim Zusammenstellen der Collections besteht völlige Freiheit, wie viele und welche Fields eine Collection enthält – sprich: Webflow erlaubt praktisch unbegrenzte Flexibilität bei der Strukturierung von CMS-Daten und schlägt damit Blog-orientierte CMS-Plattformen wie Wordpress um Längen. Auch hier gilt jedoch: Ohne sorgfältige Planung, auch was die Eigenschaften der Fields betrifft, kann es beim Einsetzen einer Collection zu einem Chaos kommen.
Das Editieren von CMS-Inhalten sowie von statischen Texten und Bildern fällt mit einer weiteren Funktion namens Webflow Editor leicht. Diese ist jedoch nur in den Preisplänen mit CMS enthalten und unterstützt neben den registrierten Webflow-Usern je nach Plan bis zu 3 oder maximal 9 Gast-Editoren.
Hosting, User und E-Commerce
Webflow bietet mit dem Site Plan und dem Workspace Plan Starter – mehr zu dieser etwas komplizierten Pricing-Struktur später – eine kostenlose, zeitlich unlimitierte Variante an, die jedoch stark eingeschränkt ist. So lässt sich mit dem Site Plan Starter eine Website erstellen, die ausschliesslich als Subdomain von
Webflow.io publiziert werden kann, und es sind maximal zwei statische Webseiten möglich. Das CMS kann man damit zwar ausprobieren, aber mit höchstens 50 CMS-Items, und die Bandbreite ist auf ein Gigabyte pro Monat beschränkt – das alles zeigt, dass dieser Site Plan eigentlich nur fürs Staging gedacht ist.
Der Workspace Plan Starter ermöglicht den Bau von zwei nicht gehosteten Sites durch einen User, wozu auch die Sites auf webflow.io zählen. Der generierte Code kann im Starter-Plan nicht für den Einsatz auf einer anderen Domain exportiert werden. Workspace-Starter-Plan-Nutzer, die eine auf webflow.io gehostete Site auf einer eigenen Domain nutzen wollen, müssen den passenden Site Plan dazu abonnieren.
Wer eine produktive Website mit bis zu 100 statischen Seiten erstellen und auf einer eigenen Domain betreiben will, muss kostenpflichtige Pläne wählen. Bei den Site Plans, die das eigentliche Hosting einer Site inklusive Content Delivery Network (Amazon Cloudfront und Fastly) umfassen, besteht die Wahl zwischen Basic (12 Dollar pro Monat, kein CMS, 50 GB Bandbreite), CMS (16 Dollar, 2000 Items, 200 GB, 3 Gast-Editoren) und Business (36 Dollar, 10’000 Items, 400 GB, 10 Gast-Editoren). Für noch höhere Skalierung bietet Webflow individuell verhandelte Enterprise-Pläne an. Alle Preisangaben gelten übrigens bei Zahlung für ein ganzes Jahr. Die ebenfalls erhältlichen Monat-für-Monat-Abos sind deutlich teurer.
Bei den Workspace Plans geht es um die Teams, die Webflow zum Beispiel innerhalb einer Agentur oder eines Unternehmens nutzen. Hier unterscheidet Webflow neben dem doch sehr dürftigen Starter Plan und der Enterprise-Option zwischen den Plänen Core mit bis zu 3 Usern, 10 ungehosteten beziehungsweise Staging-Seiten sowie der Möglichkeit, eigenen Code einzubinden und den generierten Code zu exportieren zu 19 Dollar pro Monat und dem Growth-Plan (49 Dollar/Monat, 9 User, unbeschränkte ungehostete Sites).
Kurz gesagt: Die Frage, wieviel Webflow kostet, lässt sich nur mit «es ist kompliziert» beantworten. Davon ausgehend, dass mehr als ein User mit der Plattform arbeiten will oder Code exportiert werden soll, ist mit einem monatlichen Preis von mindestens 31 Dollar zu rechnen. Ein Freelancer, der nicht auf Code-Export angewiesen ist und nicht mehr als zwei Staging-Sites benötigt, kommt für eine wenig genutzte Website, die kein CMS voraussetzt, mit 12 Dollar monatlich für den Site Plan Basic aus.
Und dann gibt es noch Webflow Ecommerce. Dabei handelt es sich um ein völlig separates Abo für Betreiber eines Webshops, das den Webflow Designer mit E-Commerce-Erweiterungen und speziell auf E-Commerce zugeschnittenem CMS sowie das Hosting samt Zahlung via Apple Pay, Google Pay oder Paypal zu einem Paket vereint, das ab 29 Dollar pro Monat zu haben ist. Bei diesem Angebot gibt es also keine Einteilung in Site- und Workspace-Pläne.
Fazit
Webflow ermöglicht den Bau von Websites mithilfe eines Browser-basierten visuellen Designers, der volle Kontrolle über HTML und CSS verschafft, ohne dass dazu Code geschrieben werden muss. Nach diesem No-Code-Prinzip lassen sich moderne Websites inklusive CMS-Funktionalität erstellen – da
Webflow jedoch strikt auf das Box-Modell setzt und der Designer einfach CSS-Eigenschaften über eine grafische Oberfläche exponiert, sind HTML- und CSS-Kenntnisse fast zwingend Voraussetzung, um mit der Plattform mehr zu erreichen als Vorlagen-basierte Seiten, in die bloss noch Inhalte eingefüllt werden. Webflow eignet sich damit am besten für mehr oder weniger erfahrene Web-Designer, ermöglicht diesen aber markant höhere Flexibilität und Funktionalität sowohl im Vergleich zu anderen visuellen Editoren als auch zu CMS-Plattformen wie Wordpress.
Positiv+ No-Code-Webdesign
+ umfassende Kontrolle über HTML und CSS
+ sehr flexibles CMS integriert
Negativ- anfangs etwas steile Lernkurve
- komplizierte Preisstruktur
- Starter-Paket stark eingeschränkt
Hersteller/AnbieterWebflowPreissiehe Artikel; zeitlich unlimitierte, aber stark eingeschränkte Gratis-Testversion verfügbar.
WertungFunktionalität 6 von 6 Sternen
Bedienung 5 von 6 Sternen
Preis/Leistung 4,5 von 6 Sternen
Gesamt 5 von 6 Sternen
(ubi)